Téléchargez certaines polices utilisées dans ce blog, si vous le voulez !
Comfortaa ☆ Waltograph ☆ Rough Typewriter ☆ Kravitz ☆ Crop Types
Harrington ☆ Segoe UI ☆ Twilight ☆ Maiandra GD ☆ Be safe
L'installation est très simple, elle est fort bien expliquée ici. Si quelqu'un rencontre des difficultés, je suis disponible pour toute question.
Installez Mozilla : c'est par là !
Comfortaa ☆ Waltograph ☆ Rough Typewriter ☆ Kravitz ☆ Crop Types
Harrington ☆ Segoe UI ☆ Twilight ☆ Maiandra GD ☆ Be safe
L'installation est très simple, elle est fort bien expliquée ici. Si quelqu'un rencontre des difficultés, je suis disponible pour toute question.
Installez Mozilla : c'est par là !
★ Light.Up ★
L'image du fond a été transformée par mes soins à partir de ceci et cela.
Quant à l'image de haut et bas d'articles, c'est ici, toujours transformée par mes soins.
L'image du fond des commentaires est une photo que j'ai prise un soir...
Le fond des articles est "transparent". La bordure noire ornant la droite de l'article est exagérée.

★ First.Love ★
La photo du fond est ici.
Les néons ont été créées par mes soins grâce à Gimp et ce tutoriel.
L'inspiration m'est venue de ce blog.
La page est fixe, intégrant les articles qui défilent.

La photo du fond est ici.
Les néons ont été créées par mes soins grâce à Gimp et ce tutoriel.
L'inspiration m'est venue de ce blog.
La page est fixe, intégrant les articles qui défilent.

★ Breathe ★
Un peu plus coloré, un peu plus joyeux, un peu plus lumineux (du moins je l'espère). Je l'ai créé en pensant à Noël, à cette ambiance que j'aime énormément.
Le menu du haut a été modifié par mes soins, à partir de ceci.
L'image du haut du blog vient d'ici, celle du haut des articles ici, celle du bas des articles ici, celle du fond des modules ici, celle du fond des commentaires ici, celle du bas du blog ici, et l'image du fond du blog ici. Elles ont été plus ou moins modifiées (par moi) sous Gimp.
J'ai réintégré le module Twitter (que j'essaierai autant que possible de souvent mettre à jour), et tous les liens dont vous pourriez vous servir sont dans le menu du haut !
Cet article est axé sur l'arrondi (que l'on ne peut voir que sous Mozilla).
Un peu plus coloré, un peu plus joyeux, un peu plus lumineux (du moins je l'espère). Je l'ai créé en pensant à Noël, à cette ambiance que j'aime énormément.
Le menu du haut a été modifié par mes soins, à partir de ceci.
L'image du haut du blog vient d'ici, celle du haut des articles ici, celle du bas des articles ici, celle du fond des modules ici, celle du fond des commentaires ici, celle du bas du blog ici, et l'image du fond du blog ici. Elles ont été plus ou moins modifiées (par moi) sous Gimp.
J'ai réintégré le module Twitter (que j'essaierai autant que possible de souvent mettre à jour), et tous les liens dont vous pourriez vous servir sont dans le menu du haut !
Cet article est axé sur l'arrondi (que l'on ne peut voir que sous Mozilla).
★ Old.Girl ★
J'ai voulu essayer quelque chose de nouveau (pour moi). Et j'aime bien, ça fait un peu comme un habillage à cadre (comme feu Violet.Dress) sans en être un !
Avouons-le tout de suite : toutes mes images sont prises de ce site et modifiées par la suite sous Gimp (par moi). Dans le détail, le menu du haut a été modifié par mes soins, à partir de ceci. C'est le même que dans l'habillage Breathe et Advertising, il est donc assez complet. L'image du fond du module Twitter vient d'ici (pas moyen de remettre la main sur l'exact, elle a dû être retirée !), celle du fond des commentaires ici, celle des articles ici, celle du fond du blog ici.
Après 50 essais pour intégrer la tagboard sous le module Twitter, j'ai abandonné. J'ai donc retiré tous les modules sauf le Twitter (je l'aime bien, je vous fais passer mon état d'esprit général par celui-ci ;) !). Sinon, pour changer de page, c'est en haut à gauche (mais je pense que ça ne dérange pas trop).
J'ai voulu essayer quelque chose de nouveau (pour moi). Et j'aime bien, ça fait un peu comme un habillage à cadre (comme feu Violet.Dress) sans en être un !
Avouons-le tout de suite : toutes mes images sont prises de ce site et modifiées par la suite sous Gimp (par moi). Dans le détail, le menu du haut a été modifié par mes soins, à partir de ceci. C'est le même que dans l'habillage Breathe et Advertising, il est donc assez complet. L'image du fond du module Twitter vient d'ici (pas moyen de remettre la main sur l'exact, elle a dû être retirée !), celle du fond des commentaires ici, celle des articles ici, celle du fond du blog ici.
Après 50 essais pour intégrer la tagboard sous le module Twitter, j'ai abandonné. J'ai donc retiré tous les modules sauf le Twitter (je l'aime bien, je vous fais passer mon état d'esprit général par celui-ci ;) !). Sinon, pour changer de page, c'est en haut à gauche (mais je pense que ça ne dérange pas trop).

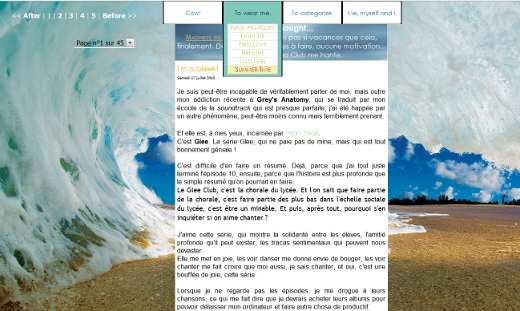
★ Summer.Time ★
J'aimais vraiment beaucoup l'habillage Old.Girl, alors je l'ai réadapté !
Cet habillage est totalement estival, la plage, les vagues, le soleil... Il met un peu de joie dans le coeur, non ? J'ai essayé de choisir des couleurs qui allaient en ce sens.
Le menu du haut est toujours le même ! De la même manière, pour changer de page, c'est en haut à gauche !
Le fond de l'écran est une très belle photographie de Clark Little. Le fond des commentaires est ici.

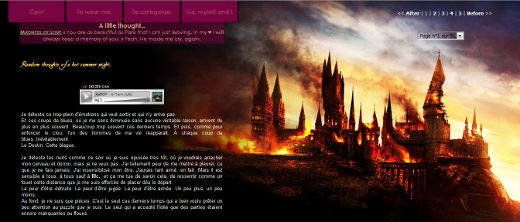
★ Harry.Potter ★
Une soudaine inspiration m'a poussée à faire un habillage potable sur Harry Potter. Ma passion, un bout de ma vie. Ce qui m'a appris l'amitié, l'amour, à me battre pour des valeurs. Ce n'est pas juste une œuvre littéraire pour les enfants.
Il est sombre, mais c'est parce que la fin de HP est sombre à tous points de vue. L'image d'origine du fond est ici, l'image du fond des commentaires ici.
Les couleurs sont inspirées de Pottermore. La navigation se fait en haut à droite.
Une soudaine inspiration m'a poussée à faire un habillage potable sur Harry Potter. Ma passion, un bout de ma vie. Ce qui m'a appris l'amitié, l'amour, à me battre pour des valeurs. Ce n'est pas juste une œuvre littéraire pour les enfants.
Il est sombre, mais c'est parce que la fin de HP est sombre à tous points de vue. L'image d'origine du fond est ici, l'image du fond des commentaires ici.
Les couleurs sont inspirées de Pottermore. La navigation se fait en haut à droite.

Les photos figurant sur ce blog mènent à la page deviantART. Sauf mention contraire, je n'expose plus mes photos personnelles.
S'il y a musique, il y a citation. Les musiques s'accordent le plus souvent avec le texte.
Enjoy !

